Squad Bootup
Friday Ship #319 | October 7th, 2022

This week, we started our second sprint in our new Squads, with a different approach this time around.
On our Product team, we started working in Squads earlier this year. These are temporary sub-teams that reform each time we update our company strategy, roughly every 4 months.
It’s only our second cycle in Squads, and we sure learned a lot from the first time around. We made some key changes to how we set off on our new missions to set ourselves up a bit better.
Making time for finding the problem: Trail Guide
In our first cycle with squads, we jumped head-first into implementation and coding. In some areas (Standups! 🙌), this worked well because we were part-way into our exploration already – the squad was picking up work that had been considered, researched and started.
In other squads, we were starting on entirely new paths. We learned later in the cycle that we’d missed asking some big questions up front, and needed to double back.
To do it better this time around, Jordan (our CEO & Product Manager) created a series of Loom videos on how to begin exploring a problem space. We’re calling it our Trail Guide.

Essentially, this does two main things:
- It gives explicit permission, including to implementation-focused roles like developers, to spend time on exploration.
- It provides a framework (namely double diamond and journey mapping) for how to explore something. For folks new to this work, they have somewhere to start.
With this Guide in hand, my squad has spent the first 1-2 sprints of this new cycle on exploration. Where we’ve had extra capacity, we’ve been spending our coding time on small bits of user value, rather than jumping into solutions.
Defining roles on the Squad: New roles
Another realization from last cycle is that what folks were supposed to do within a Squad was unclear, and competing or different expectations led to challenges.
A team member’s job may be developer, but what specifically does that mean on the Squad? What are they specifically focusing on or paying attention to?
Similarly, for roles that aren’t represented on each squad (ex: we have one Product Manager, so most squads do not have a PM), who is taking that accountability on the Squad?
We did a few things to address this as a Product team:
- Defined a
Squad PMrole: Each Squad should be able to independently make prioritization decisions to move forward on their mission, so we needed to be explicit about who is making sure that’s happening. This cycle, every Squad as a designated PM doing this work. - Defined
Liasonroles: While design and development roles are in each Squad, we also found needs for some expertise from data folks or devops. These roles aren’t full-time on the squad (they have other responsibilities), but their expertise is valuable and necessary. To articulate this distinct expectation, we created ‘liason’ roles that represent particular expertise on each squad.
On our squad, we also wanted to figure out some of the nuances between roles. For example, of the three developers, what does each want to focus on? For the designer role, what’s the design focus for this cycle?
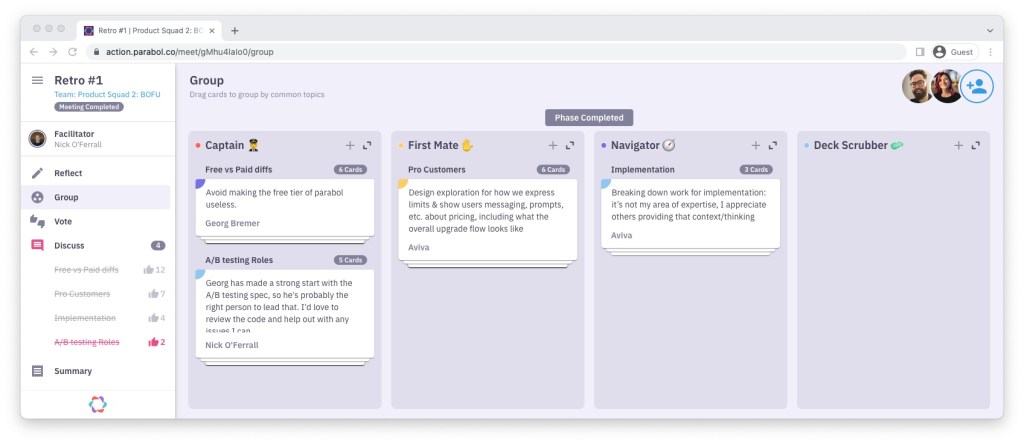
We ran a non-anonymous retro using the Hands On Deck template to figure this out.

From there, we could define what each person’s specific focus would be on the squad. We hope by slowing down to clarity these things up front, we’ll be able to move faster as the cycle goes on.
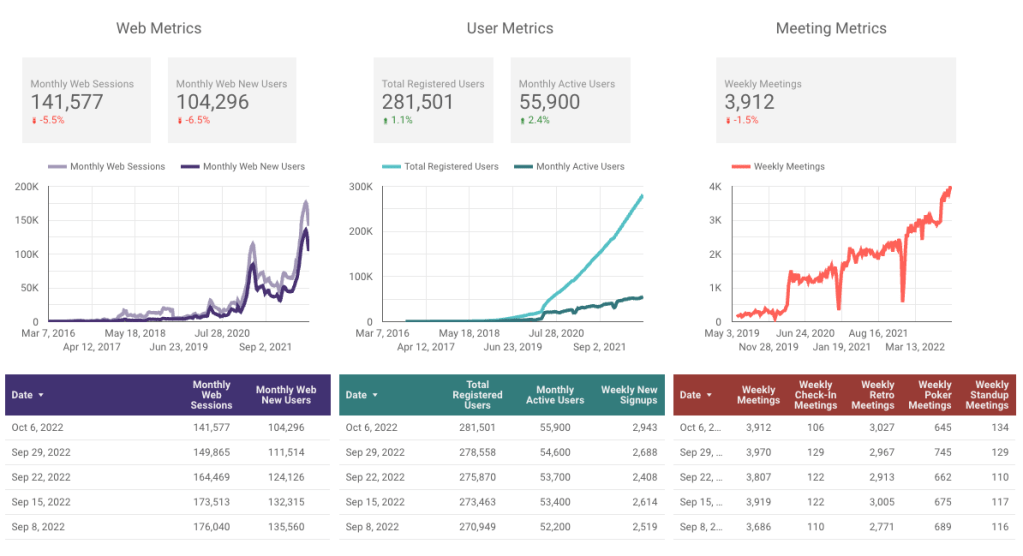
Metrics

This week, we’re seeing top-of-funnel traffic continuing to find a new normal, after a big increase over the summer. We expect to see this level out into a new baseline.
User sign-ups saw a great week! This is inline with back-to-school activities we tend to see in fall of each year.
Meetings took a slight dip, likely as this was an off-week for retros for a portion of teams.
This week we…
…shipped some quality-of-life improvements. Now, users can see who added reactji on their updates in Standups, and also unsubscribe from summary emails.
…published a resource on how to deliver great team updates.
…got ready for the holidays by sharing retro templates for Thanksgiving and Diwali.
…played a round of Fall Taboo as a company. We like to periodically play games together so folks can get to know each other beyond the boundaries of the teams they work with regularly.
…started digging into what types of templates users are sharing with us. We’re excited to see the different kinds of practices that our users are trying out!
Next week we’ll…
…wrap up our second sprint of this planning cycle!
