#289 – All for design and design for all
February 25, 2022

Design is a core skill at Parabol, from visual design and UX, extending to the way we think about and solve problems. As a company, we’ve been working to create skills matrices for each role, with standard skills across all roles – one of those being storytelling and design. At the senior level, it looks like this:
Writes and speaks clearly about complex ideas or systems, exploring and recommending tradeoffs. When confronted with a complex design challenge, generates multiple ideas and designs an experiment or rubric for choosing between them. Raises the fidelity of their ideas into production
At Parabol, we believe that every problem can be “designed,” and stretching these skills from the perspective of all roles benefits the company and product as a whole. Everyone is encouraged to use design thinking exercises or get their hands dirty in design files. We use Figma for design processes, which everyone has access to. A few examples of how different roles might use Figma are:
- Marketers: creating visual assets for our website and social, providing design feedback, and facilitating brainstorms
- Sales: providing feedback on design work, especially where they have first-hand input from customers about specific features
- Developers: providing feedback on designs (technical, visual, or UX!) or using FigJam to illustrate a workflow
- Designers: designing the designs! Creating flows, design systems, prototypes, and documenting messy sketches and rough ideas
- Across roles: design sprints. A lot of magic happens when a small team of various roles sticks with the problem before coming up with solution ideas
- Customers: it’s common to run interviews with customers for design feedback, but we also get feedback directly in the work too, using GitHub. Our public repo allows us to hear directly from customers
With so many uses of Figma we created a list of our favourite plugins, and today we’re sharing it with you! These are the top 3:
- A11y – Color contrast checker: We strongly believe in making our product accessible for all, and this plugin is a great help as we work to improve our accessibility
- Material Design Icons: Our design system is based on Material Design so this icon set is an awesome resource
- Motion: our new website includes more animations to highlight how Parabol works. Motion is the plugin that lets us create the magic!
Did we miss any of your favourites? Let us know!
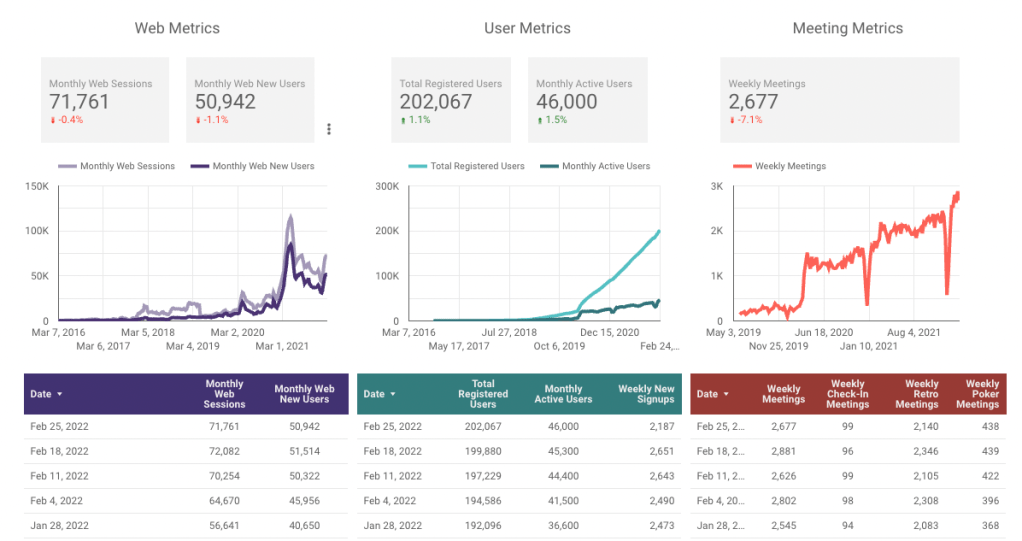
Metrics

This week we’re seeing a slight dip in web traffic, and a slow and steady increase in registered and active users. We’re excited to see our total registered users surpass 200k!
This week we…
…Continued interviewing for priority hires. Our technical recruiter, Teresa, is finding amazing people for us to speak to!
…Prepared for our upcoming all-company virtual retreat in March. We’re all looking forward to the ****AMA’s, breakout groups, and fun activities to come!
…Finished development for highlighting tasks during a check-in update. You’ll be able to see this in the wild soon, but here’s a gif in the meantime.

Next week we’ll…
…ship v6.48.0
Have feedback? See something that you like or something you think could be better? Leave a public response here, or write to us.
