#450 Mid-Cycle Demo: Pages, Tables & Transcripts
Friday Ship #450 | July 11th, 2025

At our mid-cycle demo this week, the product team shared major progress on key initiatives—from improved page structure and collaboration tools to foundational tech shifts powering faster, more resilient real-time collaboration. Here’s some highlights on what they shared:
📄 AI-Generated Meeting Summaries… as Pages
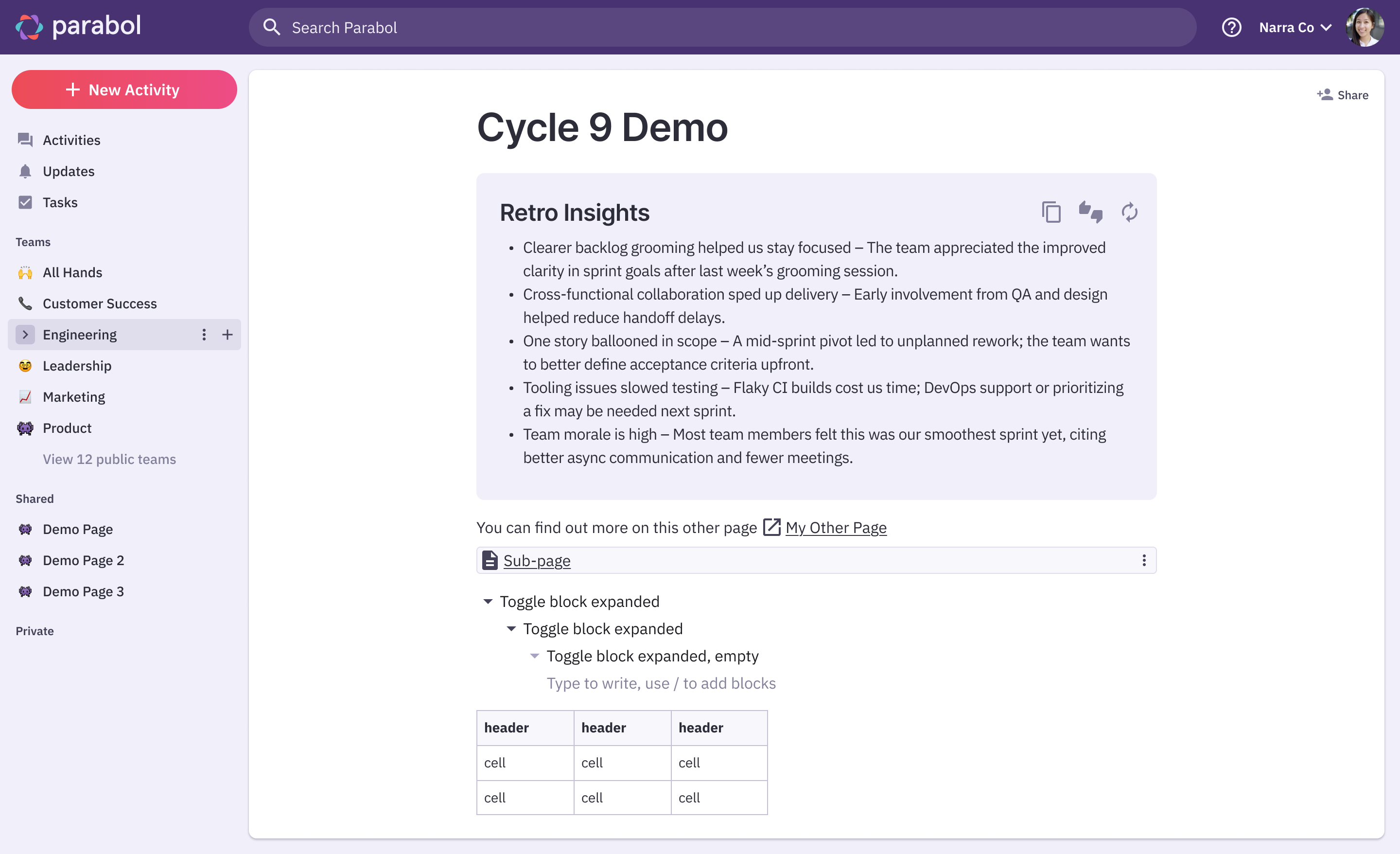
We’re experimenting with a new way to generate, format, and deliver meeting summaries. Terry demoed how each meeting type (retro, stand-up, check-in, sprint poker) will output a summary as a Parabol Page.
These pages use TipTap blocks so tasks and references can be rendered inline. In the future, we may introduce task mention blocks that link to live cards across the app.
🧬 Under the Hood: Pages Are Going Full YJS
Matt shared an architectural milestone: Pages now use YJS (a CRDT-based real-time syncing engine) as the single source of truth, replacing GraphQL
Why ditch GraphQL here? Because when users hit delete, they expect immediate action—not a delay from round-trip server mutations. YJS enables local, per-keystroke updates that trickle down to the database, balancing instant feedback with backend integrity.
🧱 New Details & Table Blocks: More Structure, Less Chaos
Two new editor components are nearing completion. Georg shared how Details and Table blocks will bring more structure and clarity to Parabol Pages.
The Details block lets users add expandable sections with nested content like to-do lists, making long-form notes more digestible. Meanwhile, the Table block offers a quick-start 3×3 grid with editable headers, rows, and columns, along with autosave and intuitive UI cues.
Together, these unlock richer, more structured documentation inside Parabol’s editor. They’re perfect for meeting notes, SOPs, or internal knowledge management.
🗣️ Live Meeting Transcripts in Pages
Nick demoed a new prototype: real-time Zoom transcriptions that appear during meetings and are saved to a sub-page of the meeting summary.
We’re already imagining ways to use this data, like enabling task creation from transcript quotes, adding AI agents that interact with chat, and auto-tagging team insights. All of this grounded in real-time meeting context.
Big kudos to the product team for tackling deep technical challenges while pushing the user experience forward. We’re building toward a Parabol where every conversation, decision, and action item lives in one place—organized, discoverable, and ready when you need it.
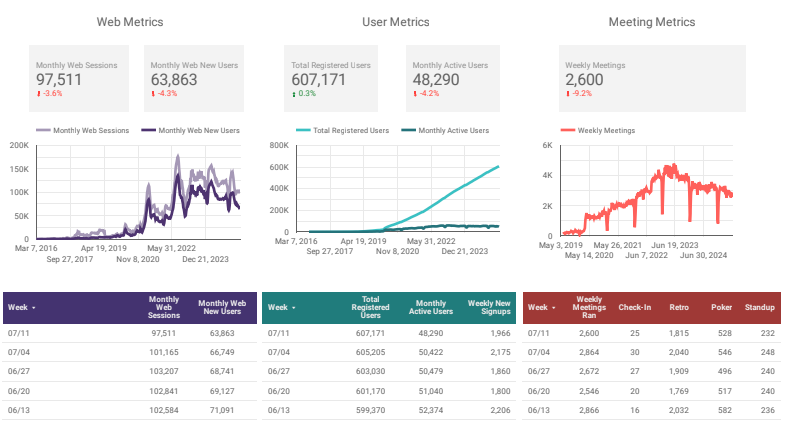
Metrics

This week’s metrics reflect the typical summer dip. Web traffic and active user counts are down, as expected, but we anticipate a bounce back in the coming weeks.
This week we…
…hosted our monthly Parabol Social Hour with the team and played with a new prototype Jordan has been building.
…held the Mid-Cycle Demo Day showcasing what the product team has been working on.
Next week we’ll
…propose T2 Strategy to the company.
