#440 Hammers, Nails & AI
Friday Ship #440 | April 25th, 2025

This week I was chatting with Matt, our lead developer, about ideas for AI-driven features in the product. He pointed out that many tools out there feel like solutions in search of a problem. As the cliché goes, when all you have is a hammer, everything looks like a nail.
We talked about how to focus on what AI is actually good at—while steering clear of the hype. A few themes from that conversation are shaping how we approach this work:
- Are we staying anchored in solving real use cases? — How do AI features genuinely help our customers’ workflows? A strong feedback loop is key. We also try to build empathy by reflecting on how AI has helped us in our work.
- Are we using AI when it makes sense? — Are we applying AI to tasks where it adds real value—like organizing, summarizing, or pattern recognition—rather than forcing it into places where it doesn’t fit?
- Are we sticking to our mission of making collaboration better? — How does AI fit into our long-term vision, rather than distract from it? We’re aiming to differentiate from companies adding features just because they can.
These principles are shaping how we build. It’s worth mentioning that we try to test our riskiest assumptions. We’ve kept things lightweight so we can learn quickly. Fast feedback has helped us adjust and avoid over-investing too soon. Here’s how some of our recent and upcoming features stack up:
Retro Grouping

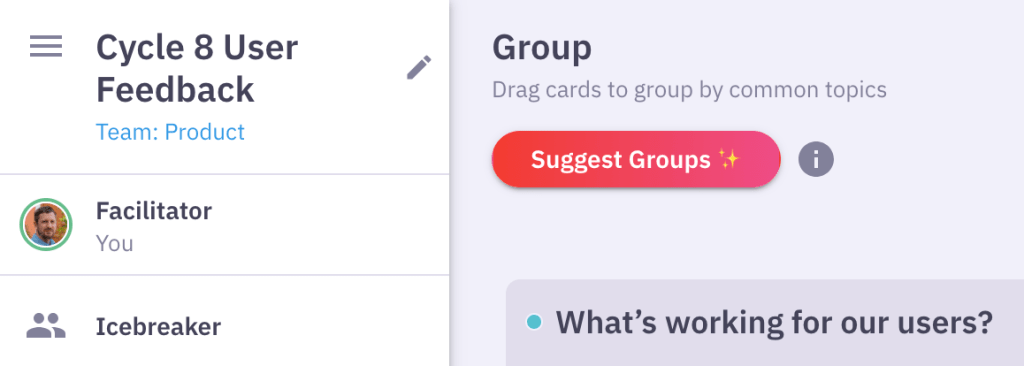
Let’s start with something simple. Retro meetings often generate lots of cards. People want to understand the content, but also move quickly through duplicates. We’ve added two features to help:
- Automated titles — When users create a group, we auto-generate a title. Feedback’s been mostly positive.
- Suggested groups — We propose groupings that users can accept or adjust.
These features check all our boxes. Customers expect this functionality. AI is well-suited to organizing and labeling data. And it supports our mission—helping teams focus discussion time on what matters most.
Retro Discussion Threads

This one’s trickier. We’ve been iterating on ways to boost participation and engagement.
- Summarizing grouped cards — This didn’t quite land. Since the group hasn’t discussed them yet, a summary felt premature. Maybe summaries make more sense for full threads, triggered manually or once a thread gets long.
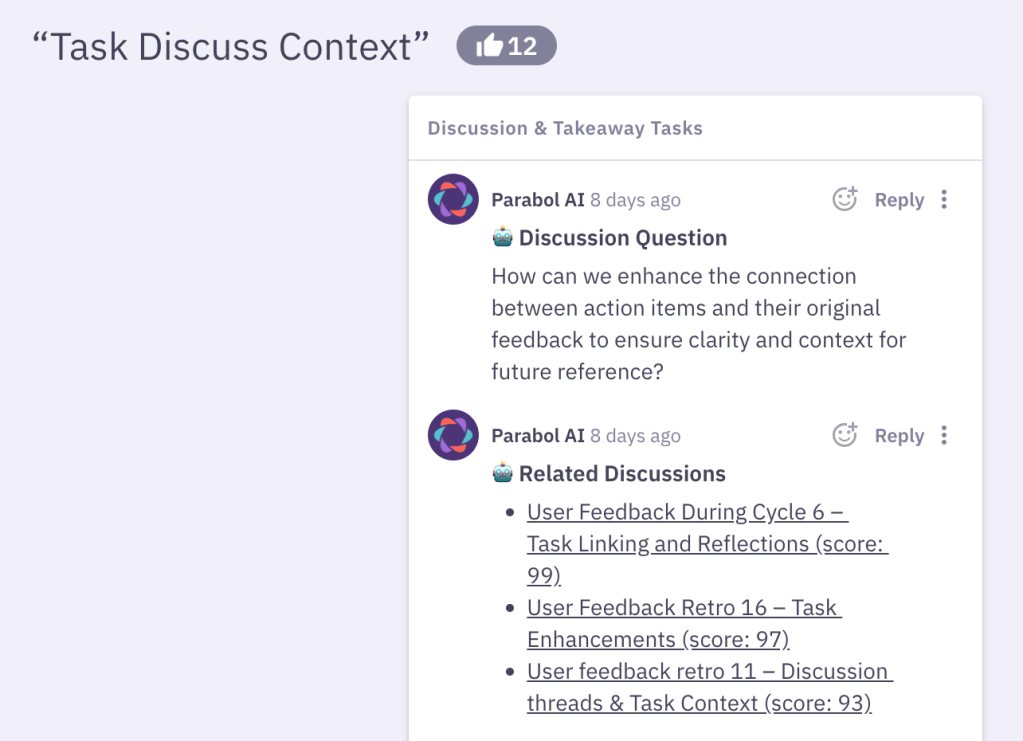
- Generating discussion prompts — This feels more aligned. Instead of summarizing, we reframe card content into prompts. It supports better facilitation—something we think AI can assist with meaningfully.
- Surfacing related discussions — This still needs work. Right now, there’s little context or guidance on how the related topics help the discussion. But we’ve been talking to customers about real workflows—especially around surfacing knowledge from past discussions in time for key decisions.
Insights Across Teams and Meetings

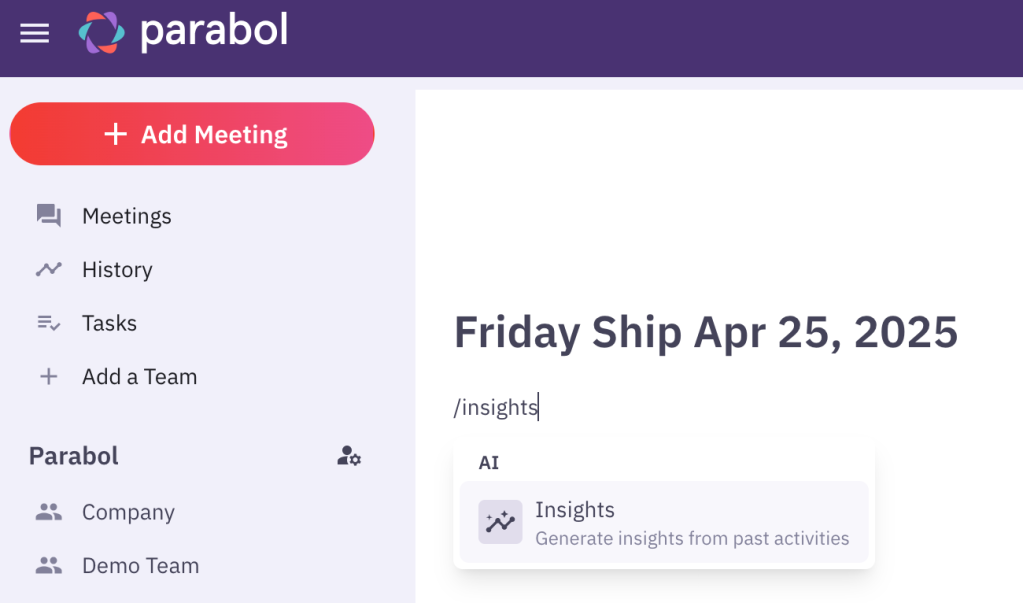
We’ve been experimenting with ways to surface insights from team activity. There’s a lot of potential here.
- Team insights — For opt-in teams, we generate reports showing key highlights and challenges over time. It’s useful for spotting patterns—project wins, recurring pain points, or milestones. Feedback has pointed us toward more user control: better scoping by timeframe and context.
- Insights across meetings and teams — This is still in development, but exciting. This depends on solid participation and detailed inputs. We’re exploring how to improve data quality in meetings so we can better surface knowledge from them.
At the Drawing Board
A few challenges we’re currently exploring:
- A lot of knowledge is verbal — Key details often stay spoken, never making it to cards or threads. We’re considering how transcription might help turn conversations into structured insights—not just verbatim notes, but real knowledge capture.
- Improving participation — What kinds of prompts or nudges might lead to more engaged participation? How might we coach facilitators through activities and progressively distill discussions into actionable outcomes?
- Related knowledge, right when it counts — We’re hearing that people want to see how discussions, tasks, and insights connect—especially during high-stakes conversations. We see an opportunity to surface organizational knowledge just in time to support better decisions.
We’re excited about what AI can unlock—but we’re staying grounded. Our focus is on helping teams work better together and make the most of what they know.
How are you using AI to solve problems that matter?
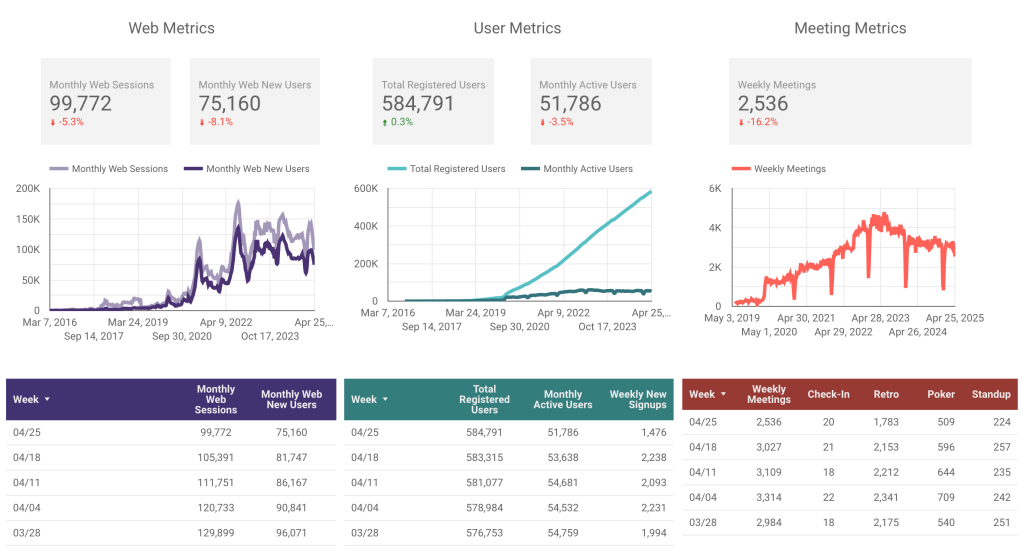
Metrics

I’m not quite sure why there’s such a dip this week in meetings. I think it may have something to do with people being out of office around the Easter holiday. But only assumptions! We’re looking into the dip in web traffic as well.
This week we…
- Wrapped up a v1 Linear integration — Many customers have been asking for this one! During cool-down weeks, we each get to take on side quests. Our very own CEO, Jordan, wrote the code for this—something he enjoys doing when not 100% focused on leadership and product.
- Iterated on our latest usage report — Bruce continues to shape the usage report based on customer feedback about what they need to stay organized and hit their team goals.
- Synced with the team at GitLab — We’re exploring ways to better promote the Parabol + GitLab bundle. We’re excited to hear more from customers about how the two tools can streamline their workflows.
- Prioritized feedback from customers — After our user feedback retro last week, the Sales team helped rank a list of improvements we’ll focus on in Cycle 8.
- Proposed our bets for Cycle 8 — Jordan, our CEO and Product Manager, has shaped a final proposal for what we’ll tackle in the next six weeks. As a team, we made our case for where we should focus—aiming for the best alignment between our mission, customer needs, and the product roadmap.
Next week we’ll…
- Kick off Product Shape-Up Cycle 8!
Have feedback? See something that you like or something you think could be better? Please write to us.
