#385 – Holding a Virtual Design Sprint
Friday Ship #385 | February 22nd, 2024

Next week we plan on kicking off a virtual design sprint that will span a few weeks.
While much of the framework is similar to a design sprint, we make a few adaptations to help our team better collaborate in a remote setting across timezones.
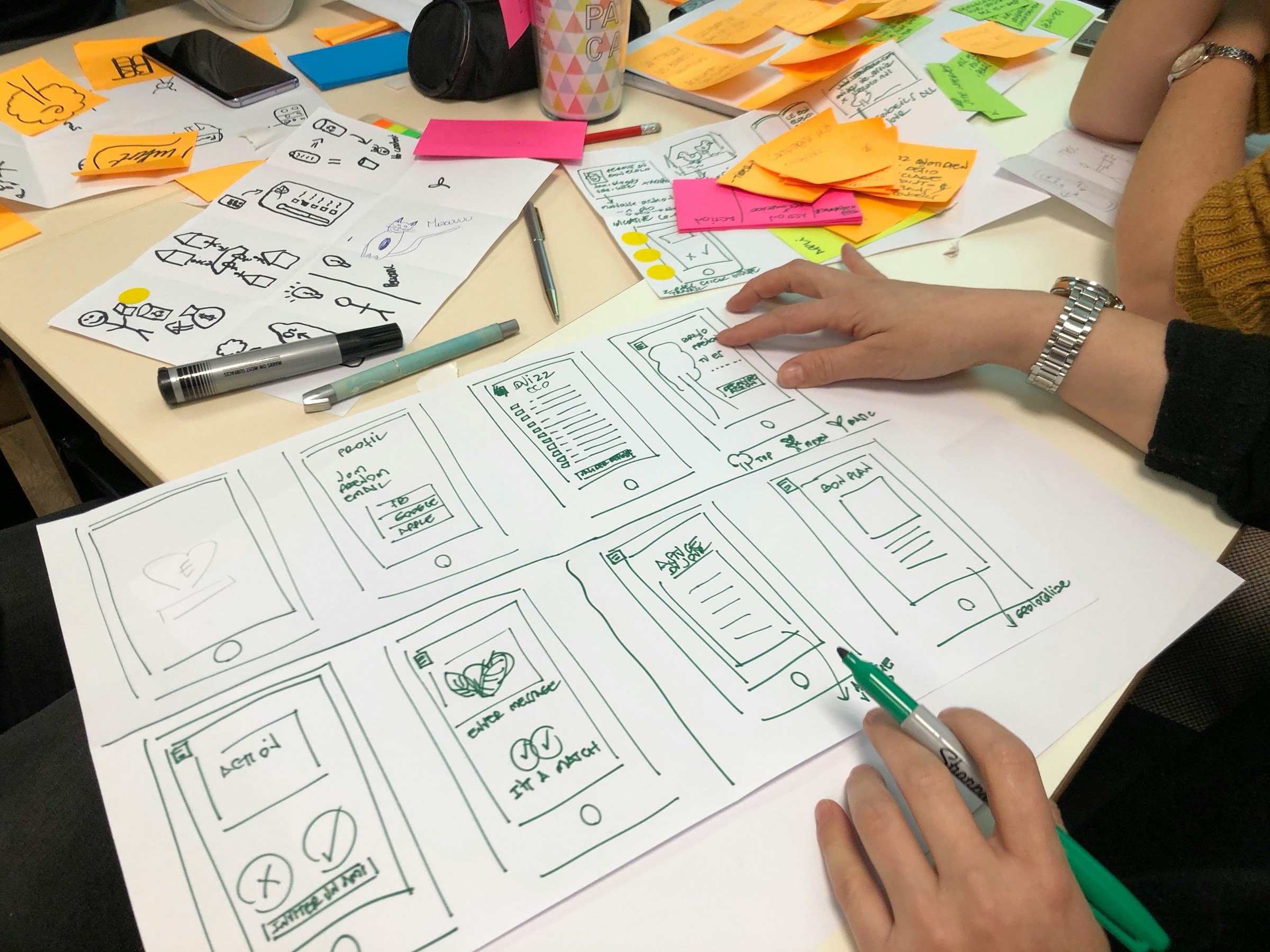
A design sprint helps a team map out a direction for reaching a top goal, generate a wide range of ideas, decide what ideas to focus on, build a scrappy prototype, and test it with a handful of users. Holding a design sprint yields sharper focus for the participants, greater alignment for stakeholders in the group, and de-risks big ideas by spending a fixed amount of time developing and getting feedback about them.
When working in a remote setting teams don’t always have the luxury of being in a room together for a week to hold a proper design sprint. How might we unlock the benefits of this structured set of activities geared to quickly shape and de-risk big ideas for remote teams? With a few thoughtful adaptions any remote team can hold a virtual design sprint.
Keep sessions short
In a typical design sprint the team spends 5 days of mornings and afternoons engaged in iterative activities. This takes a lot of energy. We find this energy is hard to emulate over video calls using a white-boarding tool like FigJam. We recommend not spending more than a few hours on a video call a day, and have a few breaks in between sessions.
Do creative work outside of the sessions
The video calls are meant to demo, discuss, and find alignment on next steps. The creative work can be done in between sessions. Team members can share their work in a white-boarding tool, along with links to any supporting notes or data. They can present their ideas using a video tool like Loom. Team members can watch these presentations by the next session to be ready to move forward as a group.
Set clear timelines and goals
Communicate what type of contributions should be made and when and how they should be presented. Give the group time to review the contributions of others. Then the team show up to the next sync session all caught up and ready to move forward in the process.
This process gives folks a chance to shape and share their ideas, exchange feedback about ideas, get inspired by the ideas of others, and have a process to narrow down what ideas to develop further. By focusing on sketching and prototyping you keep the effort minimal. Getting external feedback is the key to knowing if an idea has potential or if it needs to be abandoned for a different approach.
While running a process like this remotely has its challenges, the overall approach can be adapted and yield the same benefits helping a team explore and validate a direction to achieve its big goal. Have you tried a similar process with your team? What has worked, or not worked, for you and your team?
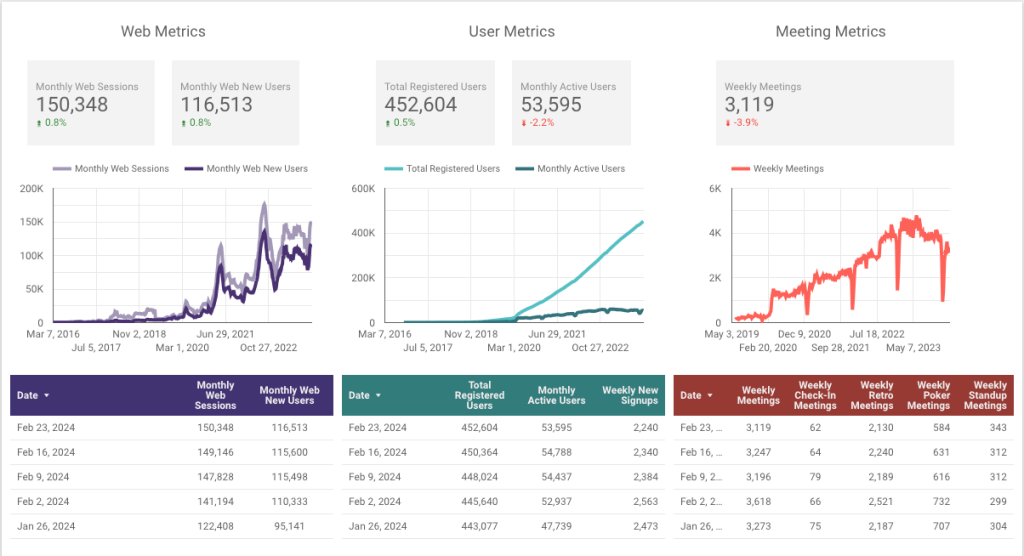
Metrics

We see a stable trend across most metrics; however, there was a slight decline in weekly active meetings, which is not uncommon. We sometimes have “slower weeks”, possibly due to the rhythm of teams’ meetings.
This week we…
…we held a Product Priorities Retro where we decided on our priorities for the next 6 weeks
Next week we’ll
…kick off our virtual design sprint!
