#311 – Looking Behind the Curtain
August 12, 2022

This week we wanted to share a little look behind the scenes of how our product team released the beta version of our new Standup feature last week.
It is always exciting for the team to get something new out there. At the same time it can also be a challenge. What will our users think? Can we build something rather quickly to test our hypothesis without sacrificing too much on our quality and time?
Questions every product-led company or team will have to answer and work through. I wanted to share a few insights into how my squad solved some of then and got Standups into your hands.
Planning
Introducing a new meeting type is a big thing. It’s something that requires planning. It touches our architecture, how we store data, and influences how our users use our product. We started drafting our initial idea in Github (as we are open-source feel free to look how we do things) and used that as a starting off point.
Questions we asked ourselves (see Github if you are curious):
- How does the data structure for the standup meeting look like and work with what we currently have?
- How do we store all the user responses?
- How do we support recurrence and scheduling the meetings?
- How can we design the database schema with recurrence in mind? Will this have an impact down the line?
- What are the different phases of the meeting if it has any?
Implementing
Once we were on the same page, and also got advice from across other roles, we started implementing our plans. It was great to see how proper planning and laying out the architecture actually helped. We were able to reuse and integrate a lot of building blocks from our other meetings, like threads, emoji reactions, editable meeting titles, and more.
Working on something new is always an opportunity to consider changing things that we’ve been struggling with.
For example, our rich text editor DraftJS was and is hard to work with, as it is not maintained anymore. After some research we landed on TipTap. The community is great and the architecture allows us to easily extend it for our own needs, adding custom extensions and collaborative editing. Also it works great on mobile – win win!
Releasing
Then, last week after months of working on it, we removed the feature flag and out of nowhere and the beta version of our Standups feature was available to everyone.
Yes, it is still in beta as we are continuing to fix smaller issues and adding recurrence to the feature set.
It felt a bit scary releasing something not fully done, but early numbers show that our users seem to enjoy it already.

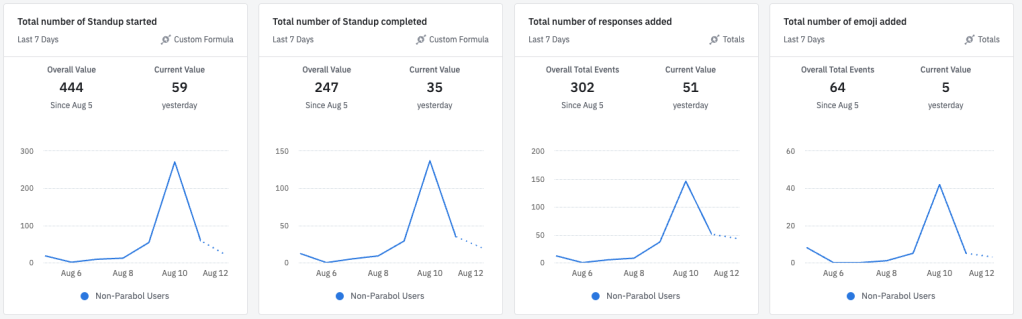
A look out our numbers after 7 days 🙌
Btw, if you are reading this and have used it. Let us know!
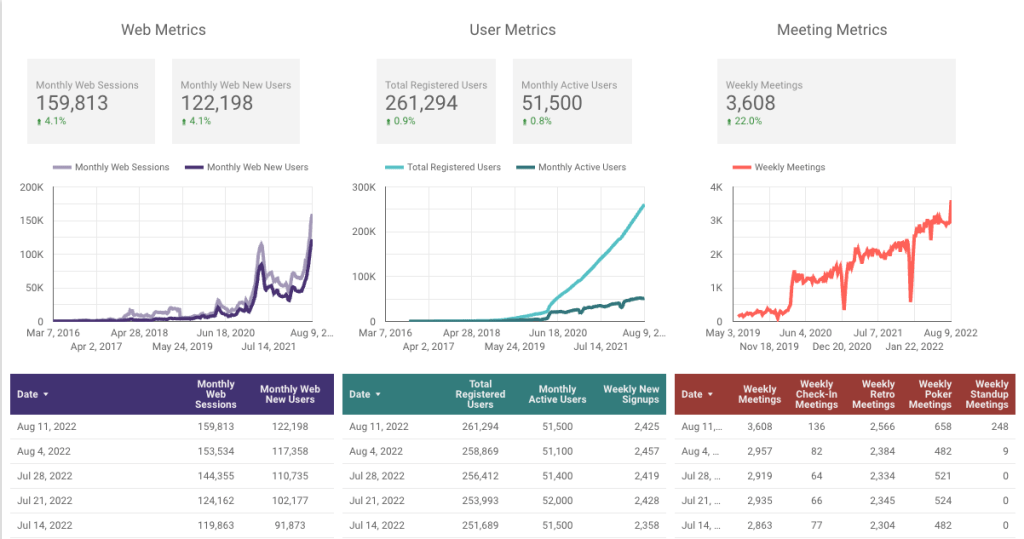
Metrics

Strong growth across all the board!
Our top-of-funnel numbers continue to go up, the result of putting more attention on our popular Icebreakers resource.
Meeting numbers are up both due to the launch of standups (new meeting types, more meetings!) and also growth in all the other types of meetings, some of the reaching an all-time high this week. The increase is particularly pronounced among meetings with less than 3 people, which suggests to me that folks are trying out new meeting types. We have two theories:
- Our new meeting carousel is introducing people to new meetings types
- With the launch of standups, folks got curious about what other options they have
We’re excited to see how it all develops.
This week we…
…shared our new Icebreaker Randomizer on Product Hunt. A small side project that we all started to really love 🙌
…shared a company wide Product newsletter for the first time. So far it was well received and might even include things like Design and Data updates next time.
…published content to support our Standups launch, including 14 Daily Standup Formats to Try With Your Team and 57 Daily Standup Questions for More Engaging Updates
Next week we’ll…
…consider our first-ever hack week. A slack week is part of our Product team’s rhythm, and recently a team member suggested using that week as a hack week. We’ll be diving into the details next week, ahead of our regularly-scheduled slack week in early September.
…consider up sprint #106, and start thinking about strategy. We plan our strategic work on a 4-month cadence, and we’re in the penultimate sprint of this cycle. As this wraps up, our eyes are on the future and what’s next.
Have feedback? See something that you like or something you think could be better? Leave a public response here, or write to us.
